Google Fonts lokal einbinden? Ja, genau das ist jetzt angesagt! Seit die Datenschutz-Grundverordnung (DSGVO) am 25. Mai 2018 in Kraft getreten ist, gibt es für uns keine Ausreden mehr, die Google Fonts nicht datenschutzkonform in unsere Websites einzubinden. Es geht nicht nur um die Einhaltung von Vorschriften – es geht auch darum, die Ladezeiten zu verbessern und unseren Nutzern das bestmögliche Erlebnis zu bieten.
Warum Google Fonts lokal laden?
Das Laden von Google Schriftarten über externe Server kann zusätzliche HTTP-Anfragen verursachen, was die Ladezeit deiner Website verlängert. Außerdem, im Kontext der DSGVO und anderer Datenschutzgesetze, kann das Laden von Schriftarten von einem externen Server Datenschutzbedenken hervorrufen, da Nutzerdaten möglicherweise an Google übermittelt werden. Durch das lokale Laden der Schriftarten umgehst du diese Probleme.
1. Wähle deine Google Fonts aus
- Besuche die Google Fonts-Website und wähle die Schriftarten aus, die du verwenden möchtest.
- Achte darauf, nur die Schriftarten und Schriftschnitte auszuwählen, die du wirklich brauchst, um die Dateigröße zu minimieren.
2. Google Fonts herunterladen
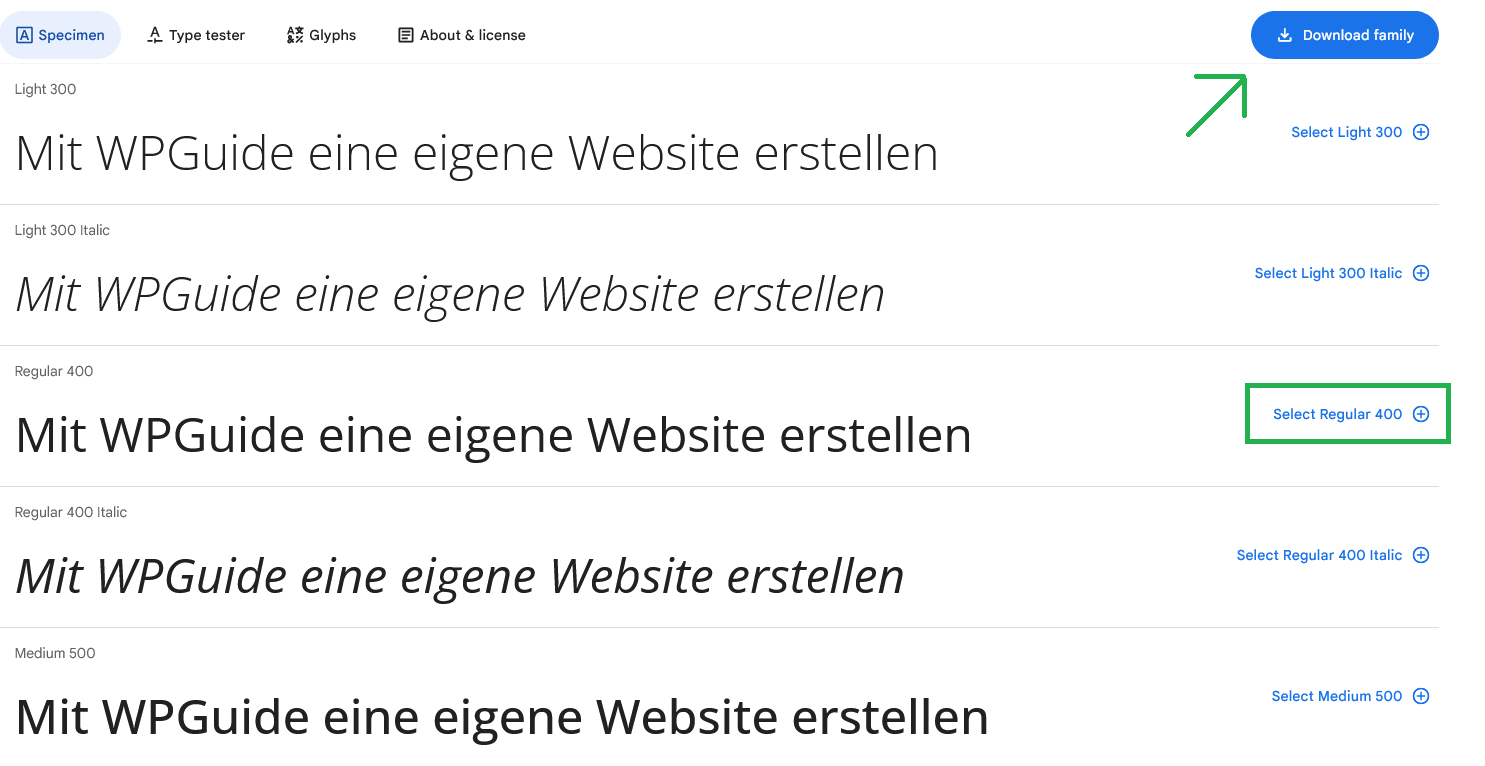
- Nachdem du deine Schriftarten ausgewählt hast, kannst du sie direkt von Google Fonts herunterladen.
- Klicke auf „Download Family“ in der oberen rechten Ecke, um die Schriftart(en) auf deinen Computer herunterzuladen.

3. Schriftarten auf deinen Server hochladen
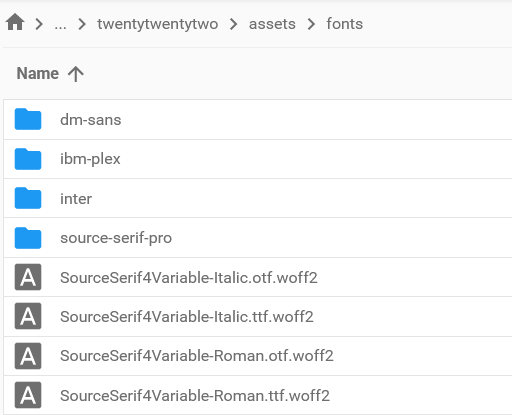
- Entpacke die heruntergeladenen Dateien und lade sie in das Verzeichnis deiner WordPress-Website hoch, vorzugsweise in einen Ordner innerhalb deines Themes, z.B. „/wp-content/themes/dein-theme/fonts/“.

4. CSS anpassen
- Jetzt musst du die Schriftarten in deinem CSS einbinden. Füge dazu @font-face-Regeln in die CSS-Datei deines Themes ein, die auf die lokal gespeicherten Schriftarten verweisen.
Beispiel:
@font-face {
font-family: 'Open Sans';
src: url('/wp-content/themes/dein-theme/fonts/OpenSans-Regular.ttf') format('truetype');
font-weight: normal;
}
5. Schriftarten in WordPress verwenden
- Nachdem du die Schriftarten in dein CSS integriert hast, kannst du sie wie gewohnt in deinem Theme verwenden, indem du die
font-family-Eigenschaft in deinem CSS setzt.
Google Fonts lokal laden mit WordPress-Plugins
Neben der manuellen Methode gibt es eine noch einfachere Möglichkeit, Google Fonts lokal in deine WordPress-Website einzubinden – und zwar mit Hilfe von Plugins. Diese Plugins erleichtern den Prozess erheblich und sind ideal für alle, die Zeit sparen und dennoch von den Vorteilen des lokalen Ladens von Google Fonts profitieren möchten.
Schritt 1: Wähle das richtige Plugin
Es gibt mehrere WordPress-Plugins, die das lokale Laden von Google Fonts unterstützen. Einige beliebte Optionen sind „OMGF | Host Google Fonts Locally“ und „WP Rocket“. Diese Plugins unterscheiden sich in ihren Funktionen und Einstellungsmöglichkeiten, also wähle dasjenige, das am besten zu deinen Bedürfnissen passt.
Schritt 2: Installiere und aktiviere das Plugin
- Gehe in deinem WordPress-Dashboard zu „Plugins“ > „Installieren“.
- Suche nach dem gewählten Plugin, z.B. „OMGF“ oder „WP Rocket“.
- Klicke auf „Jetzt installieren“ und dann auf „Aktivieren“.
Schritt 3: Konfiguriere das Plugin
- Nach der Aktivierung findest du das Plugin in deinem Dashboard-Menü.
- Gehe zu den Einstellungen des Plugins und folge den Anweisungen zur Konfiguration. Bei den meisten Plugins kannst du auswählen, welche Google Fonts du lokal laden möchtest.
- Speichere deine Einstellungen, um die Änderungen zu übernehmen.
Schritt 4: Überprüfe deine Website
- Nachdem du das Plugin konfiguriert hast, überprüfe deine Website, um sicherzustellen, dass die Schriftarten korrekt geladen werden und alles wie erwartet aussieht.
- Du kannst auch Tools wie Google PageSpeed Insights verwenden, um zu sehen, ob sich die Ladezeiten deiner Website verbessert haben.
Vorteile der Verwendung von Plugins
- Zeitersparnis: Plugins automatisieren den Prozess des Herunterladens und Einbindens der Schriftarten.
- Einfache Konfiguration: Du musst keine technischen Schritte wie das Bearbeiten von CSS-Dateien durchführen.
- Regelmäßige Updates: Viele Plugins werden regelmäßig aktualisiert, um Kompatibilität und Sicherheit zu gewährleisten.

